
Step 1. Log in Cpanel or server
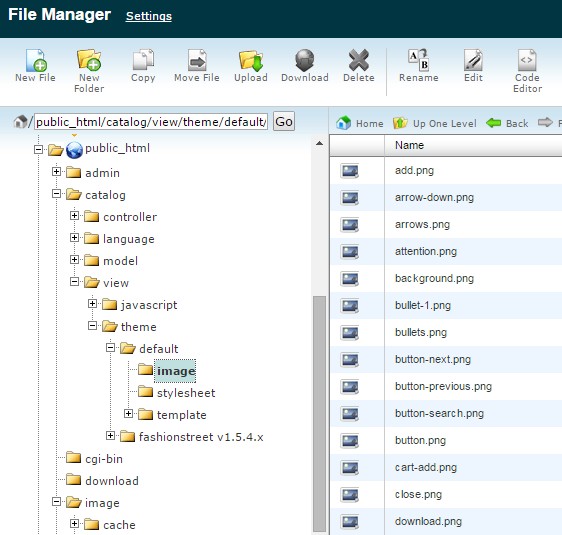
Step 2. Look for .../catalog/view/theme/default/image/ in file manager

In other tutorial, you maybe advised to look for
button-left.png
button-left-active.png
button-right.png
button-right-active.png
button-active.png
However, in my case I can only find this button.png relevant after browsing all button names.
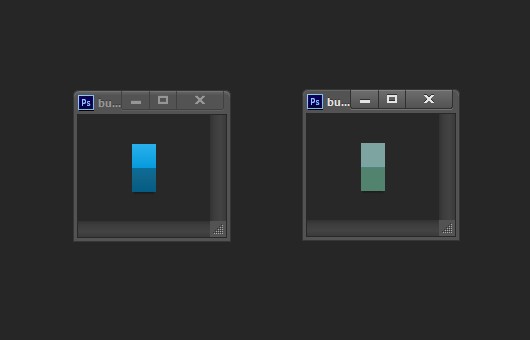
Step 3. Download button.png and change to the color you want.

Step 4. Upload the png file and overwrite it. (although this is not professional it's fast)

Bingo.

No comments:
Post a Comment